通过文章:如何选择及购买uhaveshop主题,我们已经明白了如何选择适合自己店铺的主题。不过无论你是选择免费主题还是付费主题,都还得根据自己的需要对网站主题进行自定义设置,今天我就通过演示站点ExportB2C来展示目前最受欢迎的一款免费主题Brooklyn-布鲁克林的安装和自定义设置。
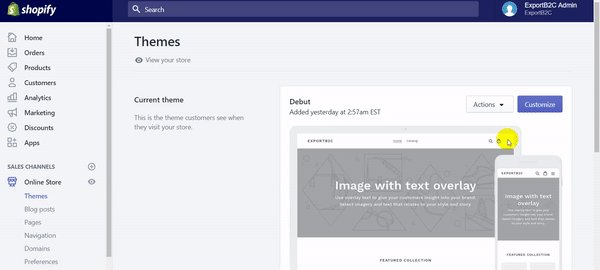
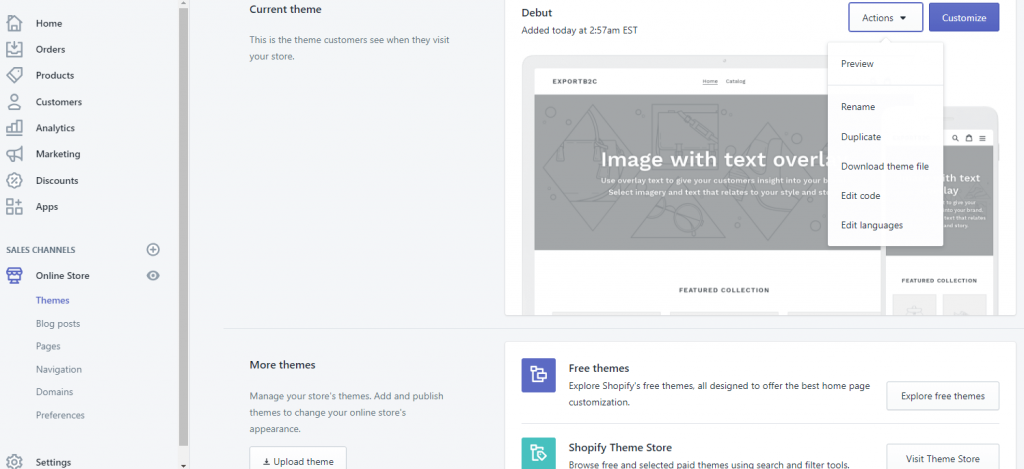
当你注册完uhaveshop然后打开后台依次点击-Online store-Themes这时候就可以看到系统目前默认的是一款名为Debut的主题,接下来我们需要找到Brooklyn-布鲁克林主题进行安装。

在找Brooklyn-布鲁克林主题之前,你可能还会有2个疑问:
1.uhaveshop后台共支持上传多少个主题呢?
uhaveshop系统默认可以总共上传多达20个主题,但需要注意的一次只能展现一个主题,会出现在Current theme板块(正如上图看到的Debut主题)其它未发布的主题会出现在More themes-更多主题板块。
2. Actions按钮下面的都是什么意思(上图所示)?
Preview–预览主题:在安装主题之前可以点击Preview预先浏览主题的样式,板式等,付费主题同样可以在付费之前进行预览。
Rename–重命名主题:很好理解,为了更好记忆,可以给主题重新命名。
Duplicate-复制主题:对主题进行备份操作,如果在你准备自定义主题或者对主题代码进行修改之前,最好做一个当前主题的备份,防止主题修改过程中出现错误但是又不能撤销操作等情况,这时候可以立即启用备份的主题恢复到更改之前的状态。使用Duplicate后备份的主题被命名为Copy of +复制主题名称,当然你可以点击Rename修改备份主题名称。
Download theme file-下载主题:如果你打算用电脑上的编辑器修改主题或者uhaveshop后台主题已经达到了数量限制(20个),可以下载主题,下载后即可从后台删除掉,当想要添加这个主题时候再通过Upload-上传即可,当然如果你想把主题应用到另外的uhaveshop店铺也可以执行Download theme file操作。
Edit code-修改主题代码:同样的主题如果你想要更加个性化和更详细的更改,那么前提是你需要对CSS,HTML以及Liquid有基本的了解。构成uhaveshop主题的大多数文件都包含Liquid即uhaveshop模板语言,当然修改主题代码之前切记要创建备份!另外 对代码感兴趣的话可以通过uhaveshop帮助中心提供的代码教程来学习,后面有需要的话我也会分享下技术牛人的一些主题代码更改教程,其实大家更改主题代码的最终的目的都是为了网站能够带给客户最好的购物体验。
Edit languages-编辑uhaveshop店铺语言,系统默认是英语,例如你掌握小语种法语这时候又打算专做法国市场,可以将网店语言改为法语。
Ok,了解了上面按钮的含义后接下来我们正式安装以及自定义设置Brooklyn-布鲁克林主题。
一,安装Brooklyn-布鲁克林主题:
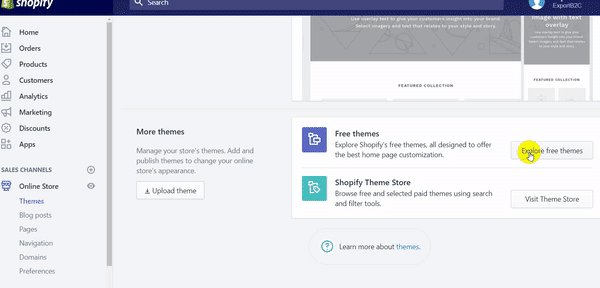
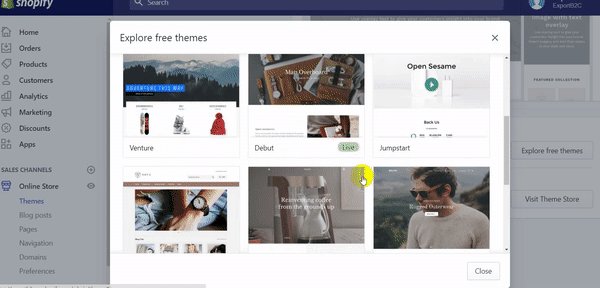
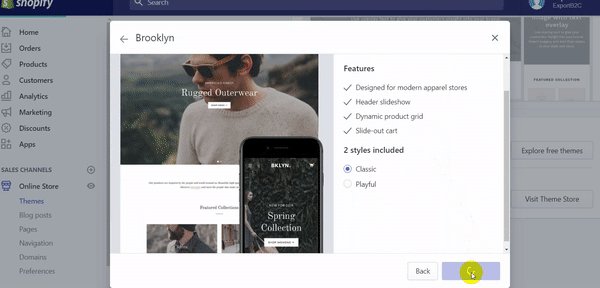
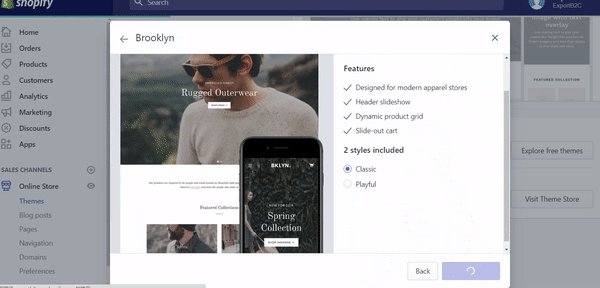
安装非常简单,如下操作演示图所示依次点击Explore free themes-找到Brooklyn-Add便可完成安装。
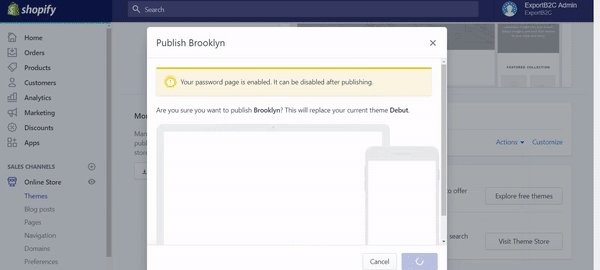
安装完成后在More themes找到Brooklyn(需注意主题安装后不会自动发布)如下图所示依次点击Actions-Publish(发布主题),便可正式启用。
二,自定义设置Brooklyn-布鲁克林主题
点击Customize进入自定义设置(自定义设置前建议先进行主题备份操作,非常重要!!!)
Customize-自定义设置主题主要是对店铺各个页面布局,字体,颜色,内容等进行修改设置。
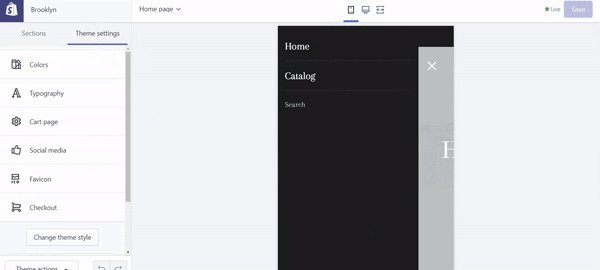
整个主题界面的结构:
主要4个部分:Sections,Theme settings,页面切换板块,视图切换板块。
Section-主题的结构元素,负责网站每个店铺页面的布局及板块内容。
Theme setting-是负责整个网站的配色,字体,以及购物车页面,社交媒体链接,结算页面等。
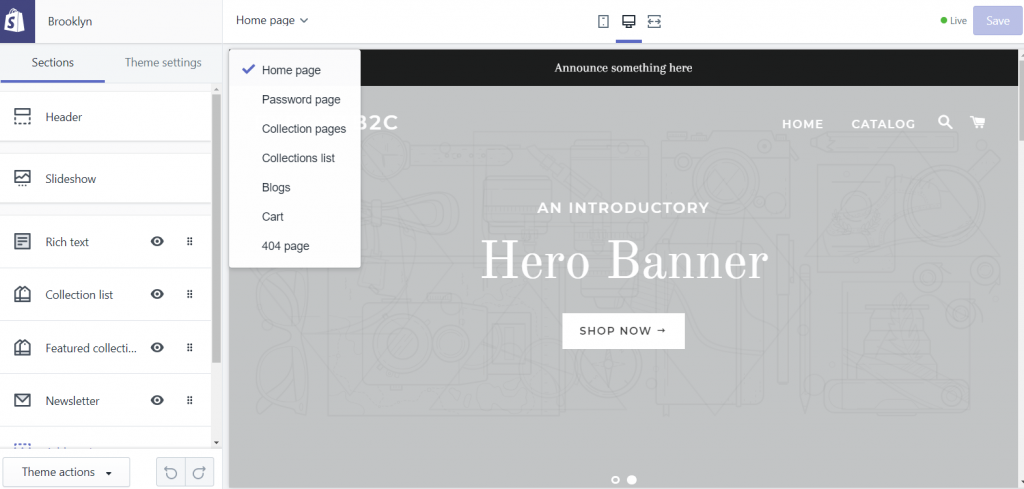
页面切换板块- 紧挨着Theme settings 的那块是不同页面的切换键,点开Home page旁边的倒三角符号即可看到其它页面,进行Sections设置的时候就需要切换不同的页面操作。
试图切换板块:右面上方三个按钮分别显示的是网店在移动端的展示效果,电脑端带左侧边栏的显示效果,和不带左侧边栏的电脑端全屏展示效果。
OK,接下来我们一步步进行自定义设置:
1. 店铺Logo,导航栏,公告栏设计
首先从店铺的首页-Home page开始,设置Sections中 Header部分,主要包括Logo设计,店铺导航栏设计和Announcement Bar 设计:
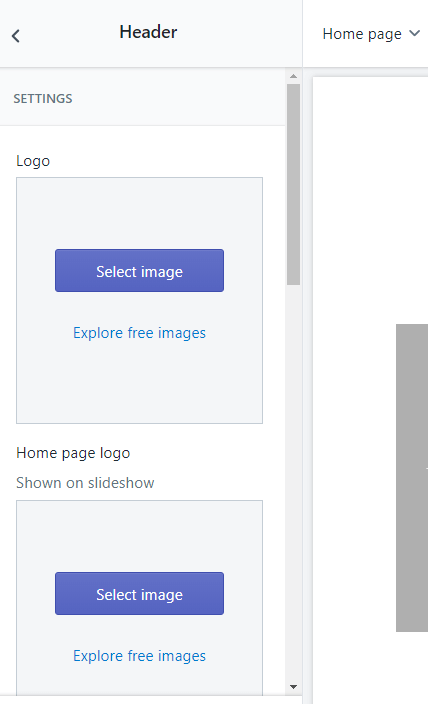
Logo-店铺Logo设计
不必多说,设置一个体现店铺个性的Logo有助于我们更好地宣传店铺形象。刚开始如果不想花钱找人设计的话,推荐以下两个免费Logo设计的途径:
https://www.oberlo.com/tools/logo-maker
https://hatchful.uhaveshop.com/
操作非常简单,只需要填下你的产品所属类型,选择心仪的图标,想要的风格,另外添加店铺名称和宣传语等,便可以得到 Logo源文件进行下载上传到自己的店铺。
需要注意的是Logo 和Home page Logo的区别在于Logo显示在所有店铺页面上,而Home page Logo主要显示在主页幻灯片Slide上的(当主页幻灯片颜色同Logo接近的情况下可用PS更改下Logo颜色),如果Logo在Slide上可清晰展示,Home page Logo不用去设置。
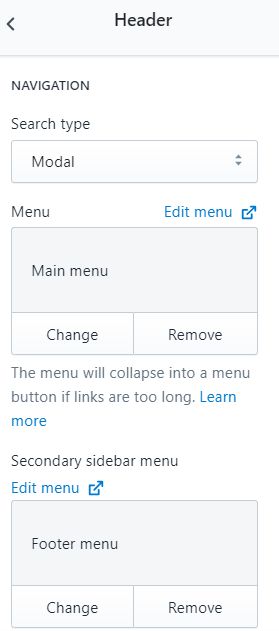
Navigation-导航栏设计
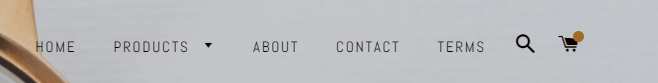
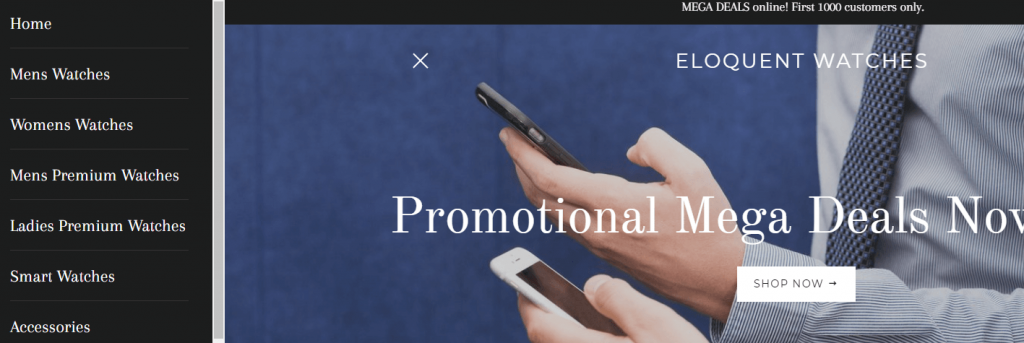
导航栏设计我认为是用户体验中最最重要的一部分,主要包括网站顶部导航栏和底部footer menu的设置。依次点击Edit menu-Add menu item可分别增加导航内容。常见的Brooklyn主题导航栏如下,下面这3个导航栏都是PC端展示的效果,需要注意的是当顶部导航栏内容过多的时候便会以Sidebar-侧边栏形式来呈现(图3),在移动端的话无论导航栏内容多少,最终都是侧边栏显示的。

图3
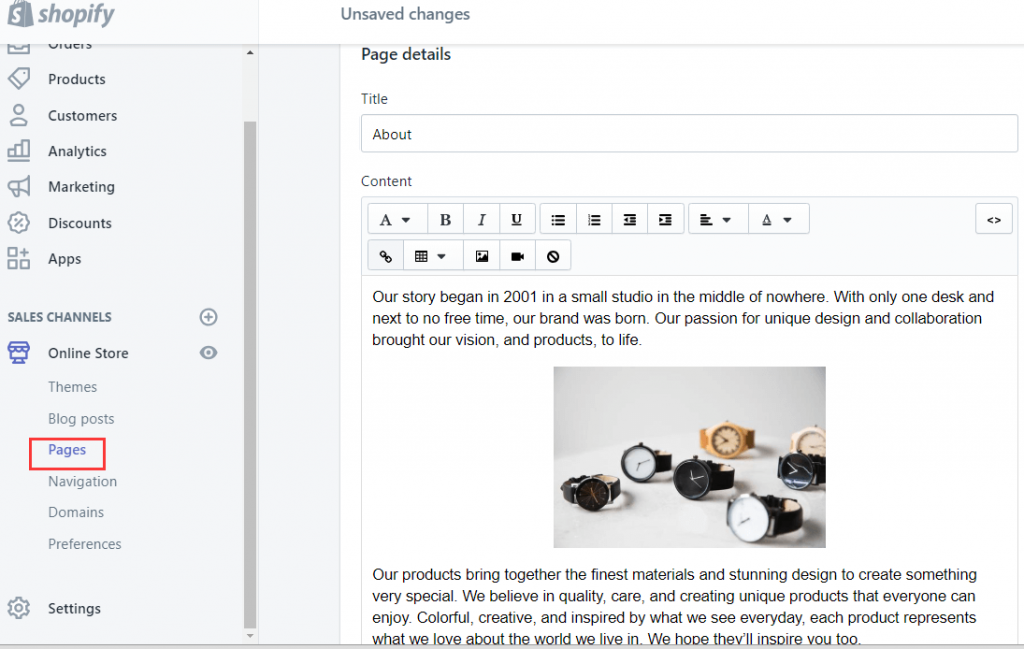
此外类似About ,Terms页面等导航页面需要我们在uhaveshop后台提前编辑添加,进入uhaveshop后台点击Online store-page-Add page来编辑,如下图所示:
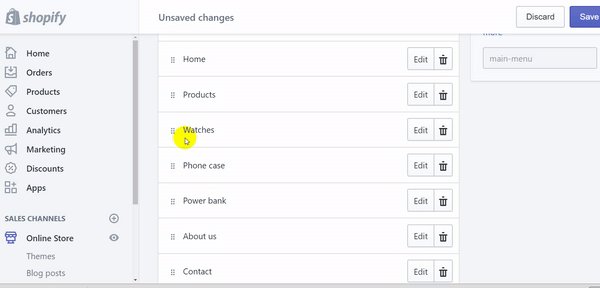
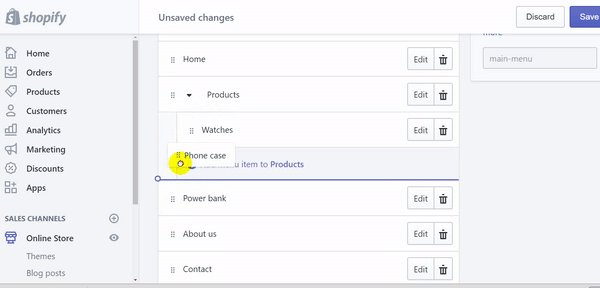
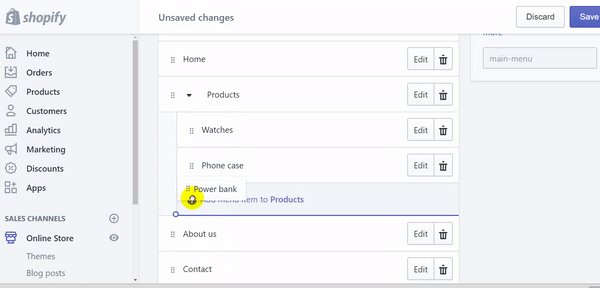
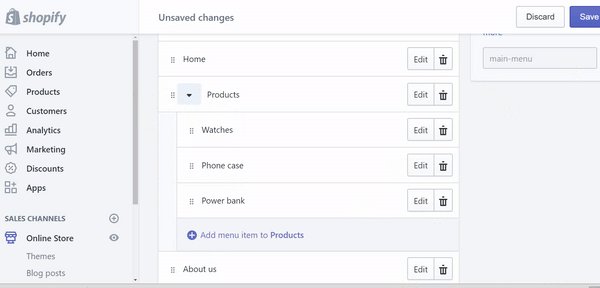
另外考虑到Brookln顶部菜单设置过多的话在PC端查看会折叠显示(如果产品分类以及产品数量特别多,需要很多菜单栏展示的话不建议选Brookln主题),不利于用户体验。所以我们可以只设置几个主要的项,其余放在底部Footer导航栏。或者如果你产品很多仍坚持想使用Brookln主题,那么可以设置二级菜单来实现产品分类,例如你的产品Products里面包含手机壳,手表,移动电源,那么直接将它们拖拽到Products下即可(见下面演示图),最后不要忘记点击Save保存。当然如果还想要三级菜单,方法类似,只不过用户体验不太好,不建议去做。
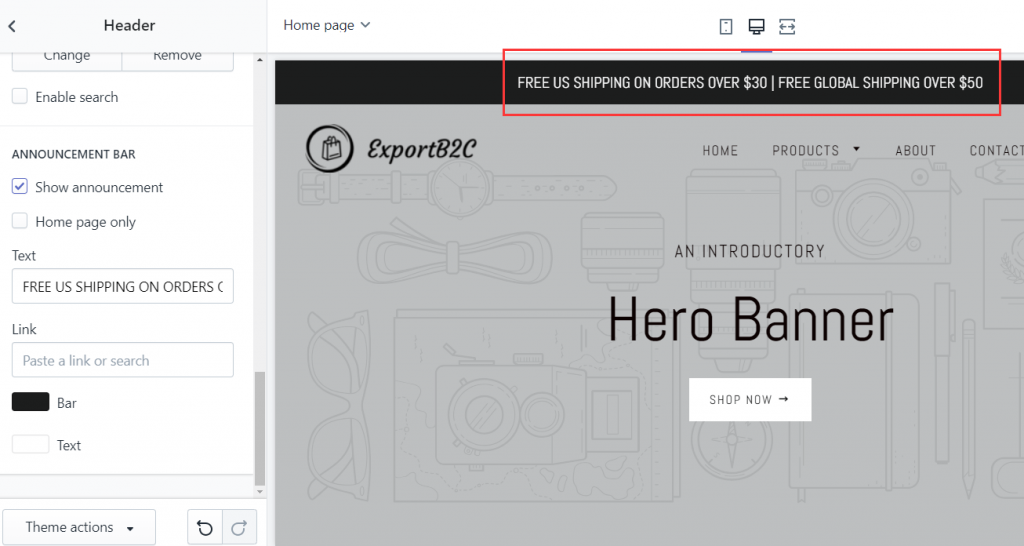
Announcement Bar
公告栏通知,比如设置公告:全场买够50USD就可以免运费或者圣诞节期间全场产品享20%扣等等,对于公告信息,我们可以选择只在主页显示或者所有店铺页面都显示。
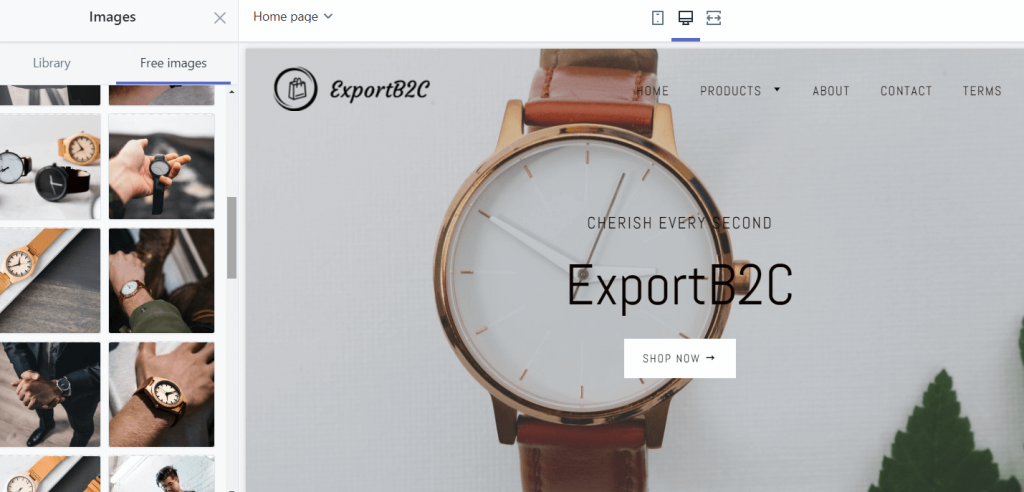
2. 设计Slideshow-幻灯片,又可以叫做banner图。
根据Brooklyn演示图尺寸1200*800像素,我们的Slide图最好要设置成:1200*800像素(3:2的图像比例)。
Brooklyn默认的是2个Slide图片(如需要更多可点击Add slide增加)每隔5秒切换,点击每一个Slide,可以修改图片及图片上的文字,以及对应的产品链接。如果你有主打的几款畅销产品,找专业的人来设计Slide图是非常必要的 。
方法推荐:1)通过Google搜索‘banner editing tools’便可以找到很多在线制作Banner的工具,虽然是收费的,但都可以免费试用来找找灵感,比如Canva,Bannersnack等等。
2) 通过Freelancer或者Upwork平台发布任务外包给专业的人来操作。
3)如果暂时没想好怎么设计Banner图也没有关系,基于每个行业uhaveshop已经提供了一些精美的免费banner图,我们可根据需要来筛选(选择Free images查找即可)
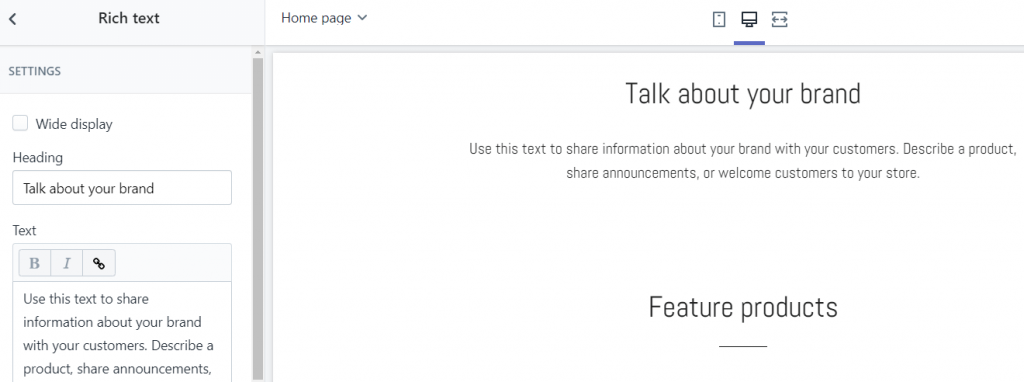
3. 设计Rich Text内容
Rich Text版块可以用来写一些自己的品牌故事从而更好宣传店铺形象,如果还没想好的话,可暂时隐藏这部分内容(点小眼睛图标即可)。
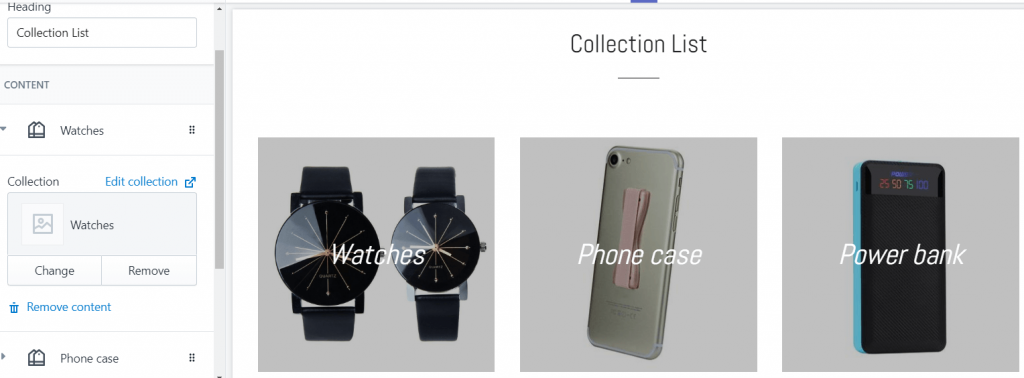
4. 添加Collection List-产品分类展示
我们在上传产品教程中已经为所有产品进行了分类设置,在这里只是需要把它们添加进来展示就可以了,其中标题可以进行修改,比如改成Best selling或者Feature products 等等。当然如果用不着特别多的Collection list同样可以点击小眼睛图标将其隐藏。
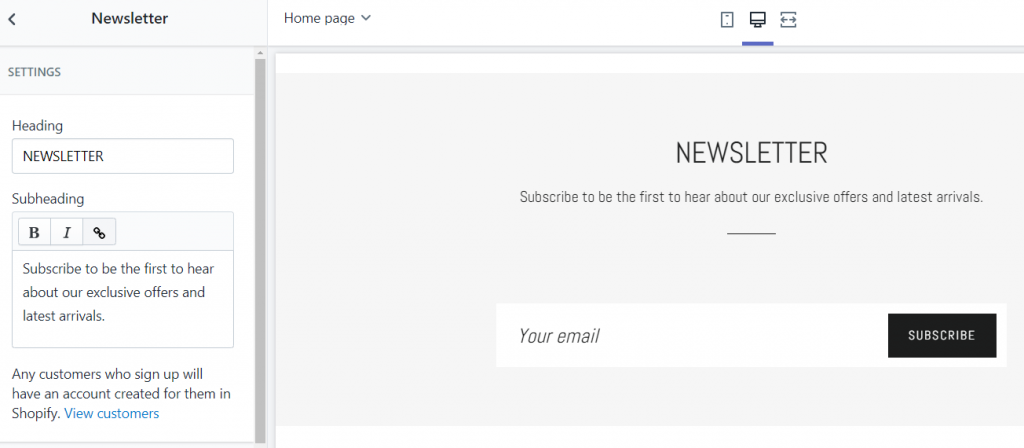
5. 设置Newsletter-收集客户邮箱
Bryoolyn主题内置了Newsletter板块,以便我们更好地收集客户邮箱,有新产品发布或者节日价格促销等信息可以便于我们邮件营销,可根据自身需要对标题内容等进行修改。
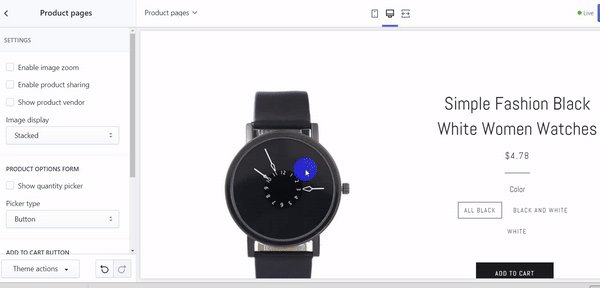
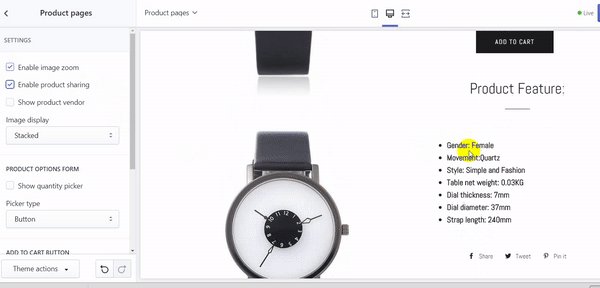
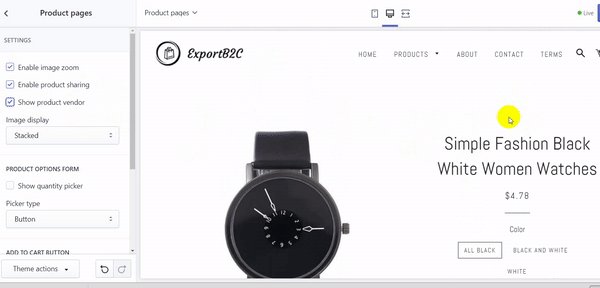
6. 进行Product pages-产品页面Section设置
完成了Home page页面Section设置后,对于产品页面的Section设置还是很有必要的, 设置比较简单:
Enable image zoom:选中可放大产品图片,查看更多产品细节。
Enable product sharing:选中后客户可通过FB,Twitter分享产品。
Show product vendor:选中后展示产品发布者信息。
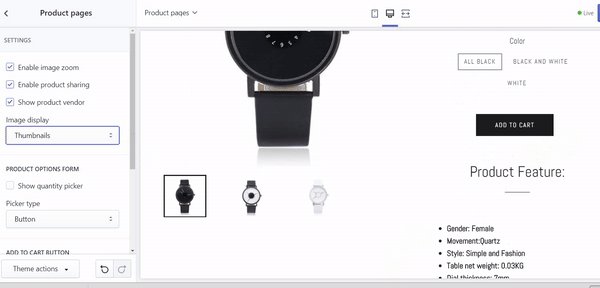
Image display:产品图片显示的2种不同方式。Stacked指的是所有图片都是大图显示,而Thumbnails是一张大图,其余小图展示。
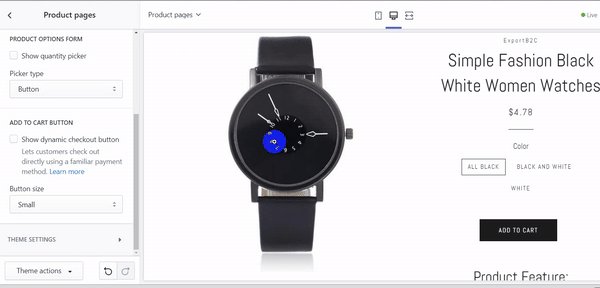
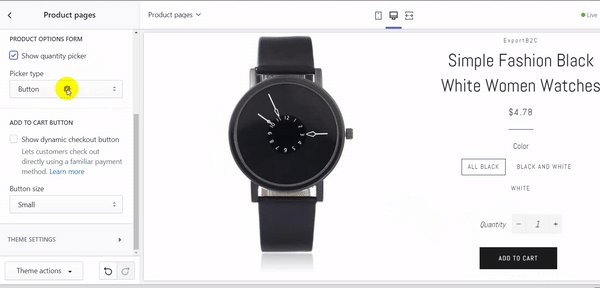
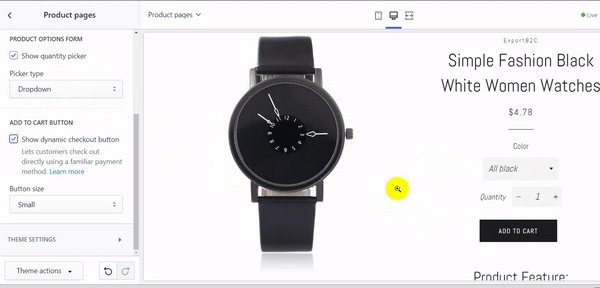
Product Options Form-Show quantity picker:为客户提供产品数量选择。
Picker type-产品变量的查看方式,一种是直接平铺展示,一种是下拉显示。
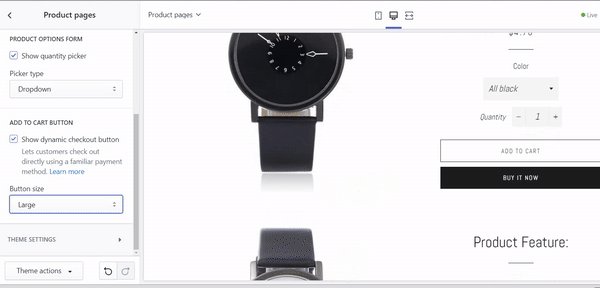
Add to cart button-勾选后客户可直接点击进入结算界面。
Button size-购物车按钮大小,醒目的按钮有助于客户做出购买决定。
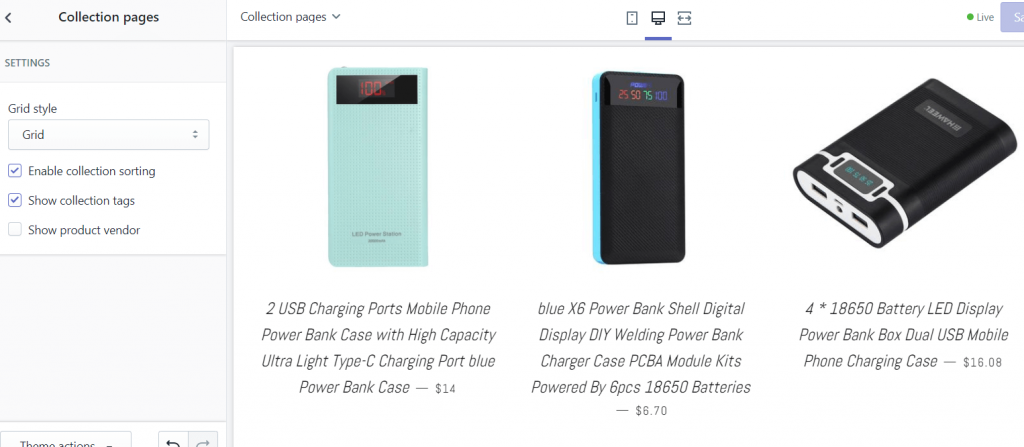
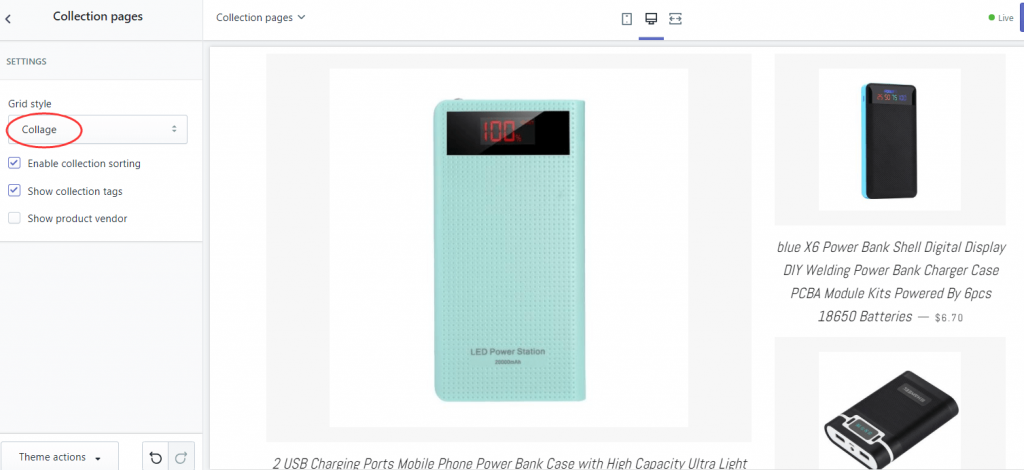
7. 进入Collection pages板块设置
主要是设置产品目录内的产品展示方式,通过下面2张图我们就很好理解了。
8. 自定义增加Sections设置
如果你想要更多地丰富店铺内容,可以在uhaveshop店铺首页增加额外的Sections板块来吸引客户,比如店铺宣传视频,Blog,带有文字介绍的产品图片等等。
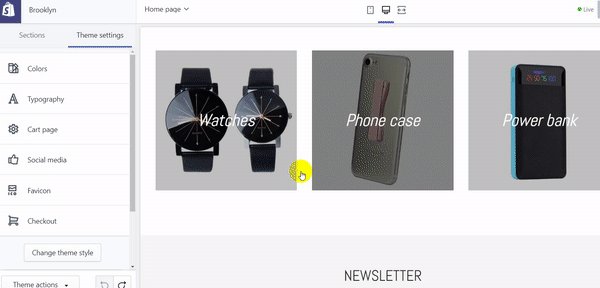
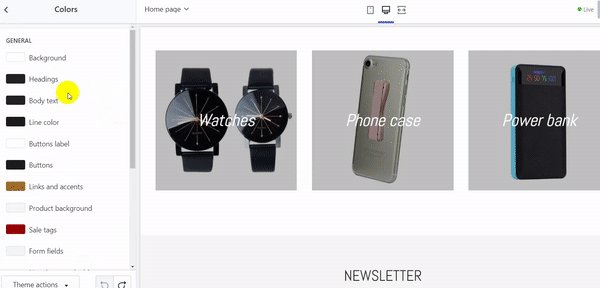
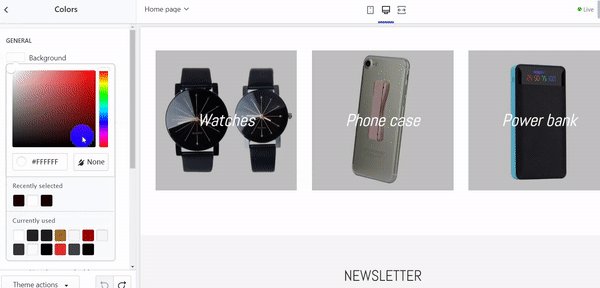
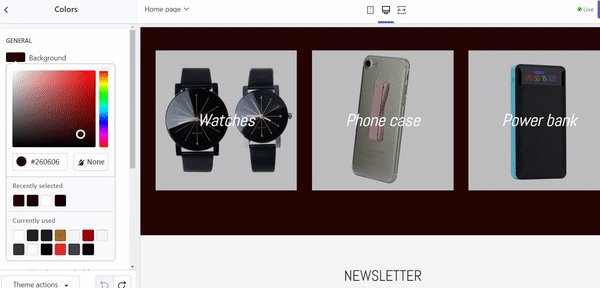
9. 进行Theme settings –网站字体和网站配色
网站整体颜色Colors和字体Typography设置比较简单,如下面演示图一样,左边栏调整颜色和字体,右边网站就会有相应变化,所见即所得。
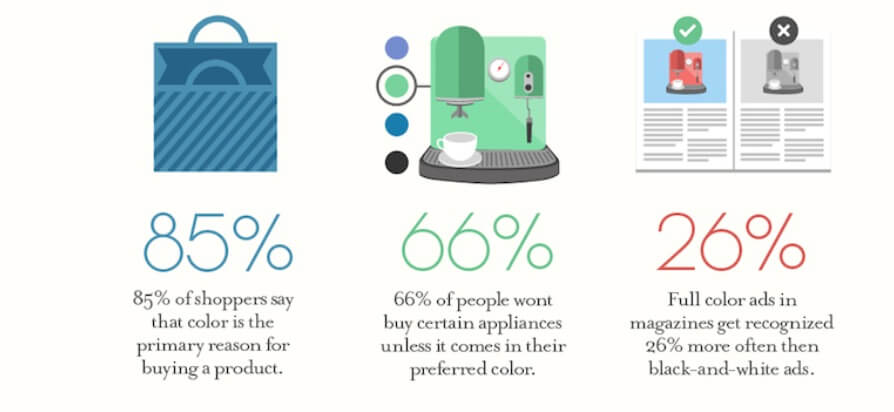
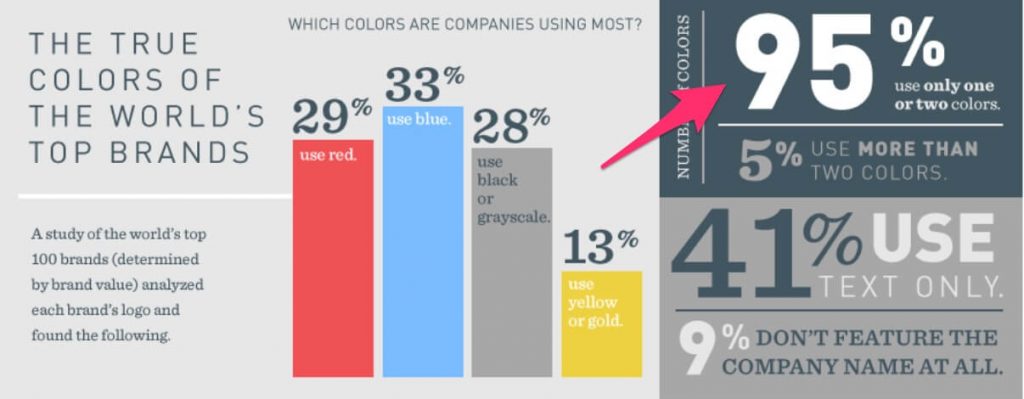
虽然设置简单,但是越来越多的色彩心理学研究报告显示购物者在初次购买产品的时候60%-90%的评估完全基于颜色,其中首尔国际色彩博览会的一项研究更是表示超过92%的人购买商品时颜色是不可或缺的一部分。
所以这就要求我们搭配店铺颜色的时候要考虑用户的体验,选择适合自己所售产品的配色。比如你的uhaveshop店铺主要卖化妆品,美容品,那么选择粉红色,浅蓝色或者浅绿色能较好地体现柔和的女性色彩;如果uhaveshop店铺中产品更多地想体现健康和环保,那么绿色,蓝色可能更合适些;如果uhaveshop店铺销售比较高端的汽车配件产品,那么黑色,金色,银色更能体现这一特征。
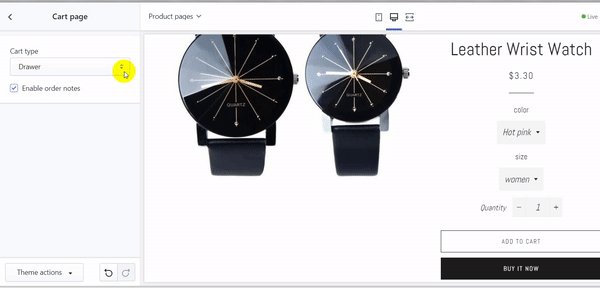
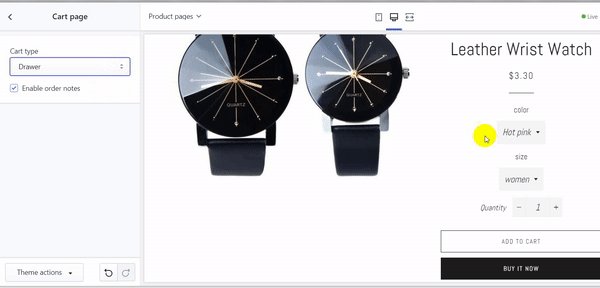
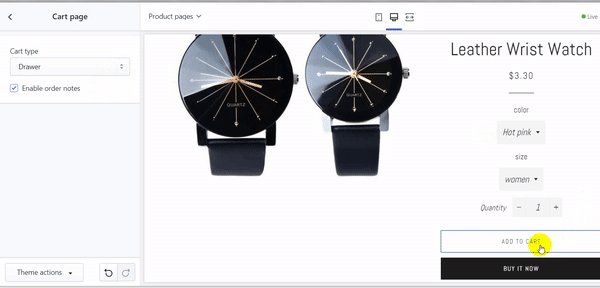
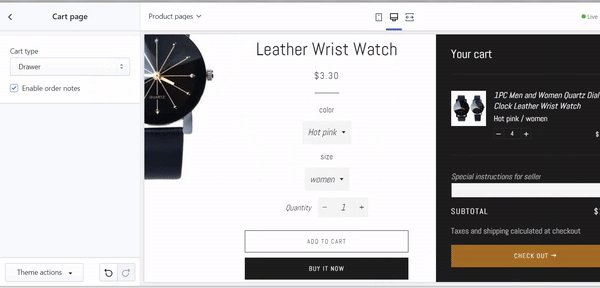
10. 设置购物车页面-Cart Page
购物车页面设置也比较简单,Cart type有2种,Drawer和Page。Drawer指的是当用户点击添加购物车按钮时(Add to cart),从右侧滑出购物车信息,而Page会跳转到一个新的购物车页面。推荐选择Drawer。
另外Enable order notes指客户可以下单时候可以进行文字补充,推荐勾选。
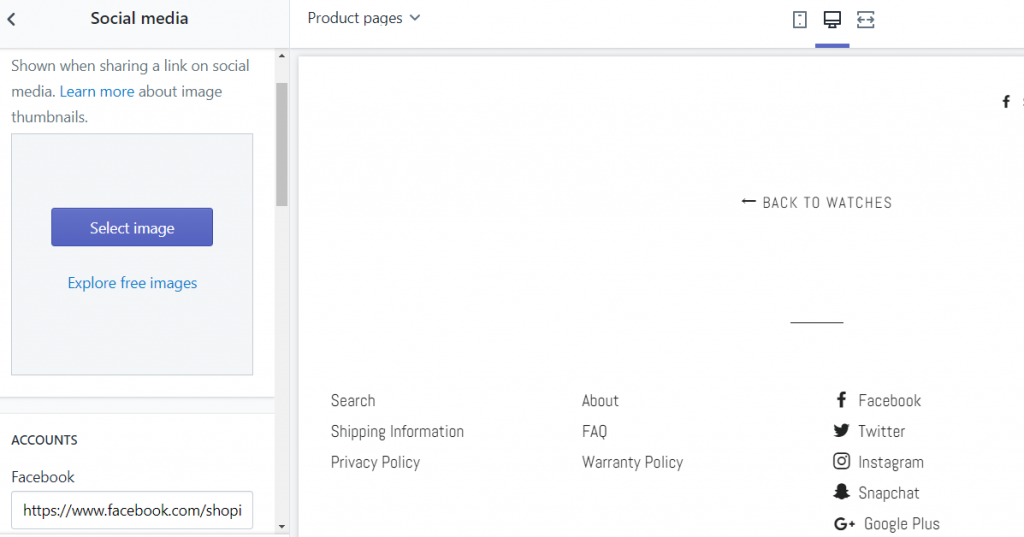
11. 设置Social media-社交媒体链接
当我们构建了Facebook商务页面,Instagram,Pinterest页面想要将链接展现在uhaveshop店铺里面的时候,就需要设置Social Media 板块,社交链接会放在网站底部。同时你可以设置一张uhaveshop店铺宣传图片(Select image),当有客户分享你店铺到社交网络时,就会展示出来。
12. 设置Favicon和Checkout页面
Favicon是Fvorites icon的缩写,也称为网页图标,页面图标或者URL图标。当我们打开网站时候看到的显示在浏览器左边的图标就是Favicon了,图标上传到店铺的话会自动切换成32*32 PX大小方便更好地展示。
Checkout-付款页面设置可依次通过点击uhaveshop-Setting-Checkout来设置,包括结算页面背景图片Banner设置(建议1000*400PX,可用PS截取),Logo,页面字体,按钮颜色等等。对Checkout页面自定义设置有助于店铺个性化的展示。
Ok,Brooklyn主题安装及自定义演示基本就是这样,其它uhaveshop主题自定义设置其实都大同小异,我们可以参照Brooklyn对其进行修改。当然如果想要店铺获得更多更好用户体验的话就涉及到主题代码层面了,Ecommerce University里面很多技术大神都有分享Brooklyn和其它uhaveshop主题代码修改的相关教程,有时间我会整理下同大家分享。